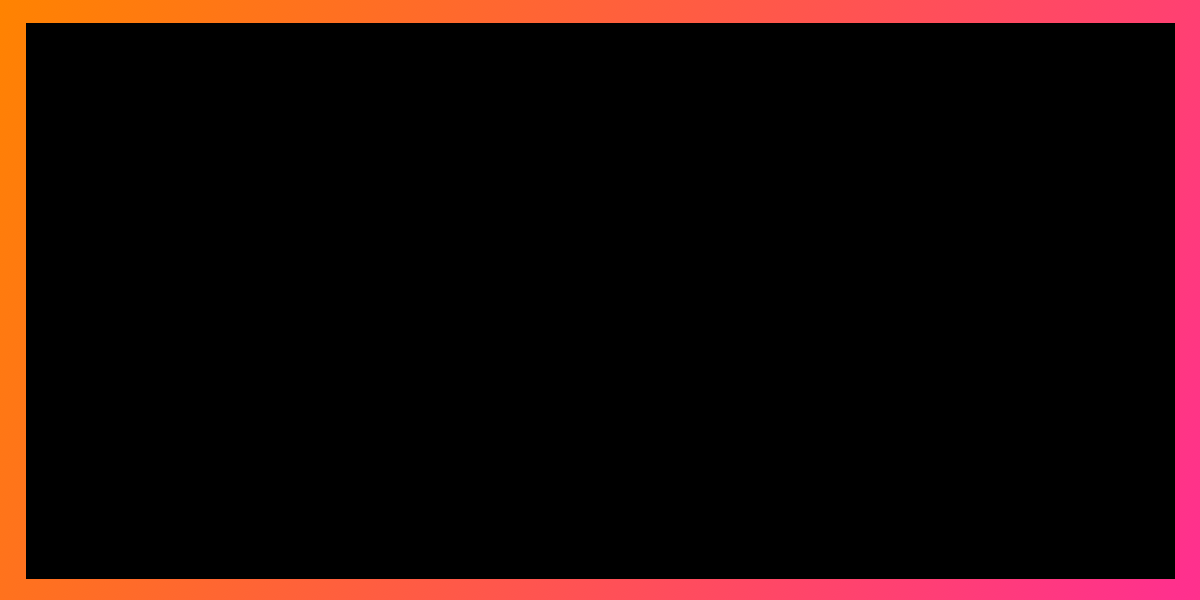
Create gradient borders with the border-image property. This will only have an effect if there arent stops at both 0 and 100.

Css Qpushbutton Rounded Gradient Border With Qss Stack Overflow
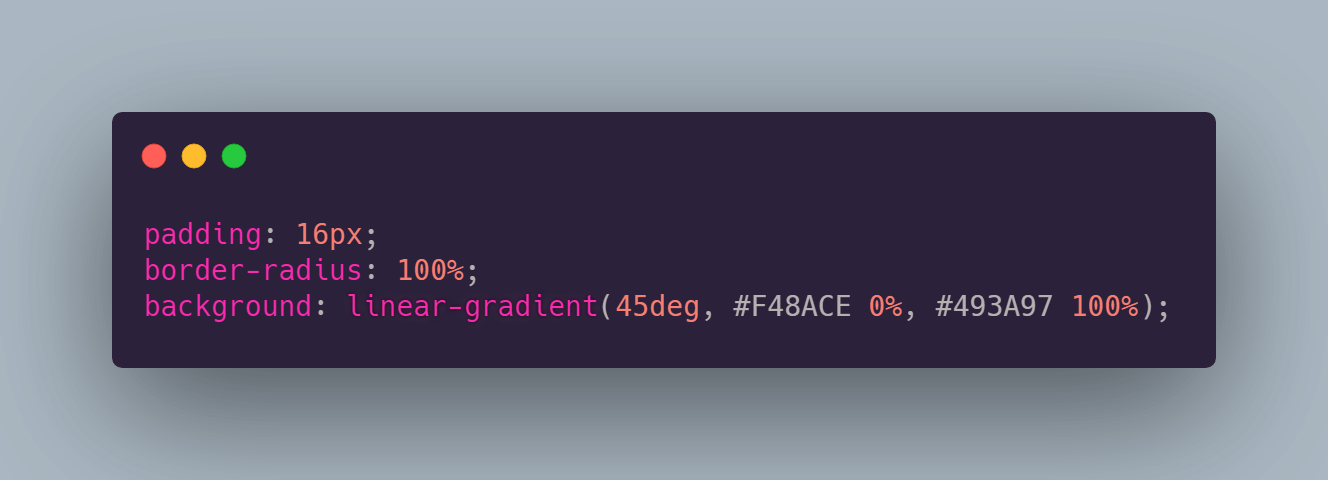
Linear-gradientto left 743ad5 d53a9d.

. Color stops are the colors you want to render smooth transitions among. The first one has a linear gradient border and the second one has a sweep gradient border. It also applies to first-letter.
To show gradients for a border with CSS you can use the border-image property. DEV Community is a community of 885457 amazing developers Were a place. CSS gradients also support transparency which can be used to create fading effects.
As each of the properties of the shorthand. It allows setting gradient values in the same way as the background-image property. Linear-gradient 0 deg 12c2e9 c471ed f64f59 1 We should now have our basic border.
Besides the border-image property you should specify additional properties to actually show border gradient. Like iOS 93 onwards. Definition and Usage The linear-gradient function sets a linear gradient as the background image.
CSS background-image Property with linear-gradient Value To display a linear gradient of colors as background set CSS background-image property with linear-gradient value. The gradient line is defined by the center of. To add transparency we use the rgba function to define the color stops.
We can pass an actual image or set SVGs or a gradient as this gets rendered as an image. In CSS first we are gonna start off with setting the background color between the radius. Next style the border to solid.
The syntax of linear-gradient function is background-image. Log in Create account DEV Community. Its been in browsers for Donkeys years now.
All elements except internal table elements when border-collapse is collapse. Create gradient borders with the border-image property. Bramus Van Damme saw that and stretched it.
The last parameter in the rgba function can be a value from 0 to 1 and it defines the transparency of the color. You can also set a starting point and a direction or an angle along with the gradient effect. 首先我们今天的需求是用border-image做一个边框渐变色那我们先来介绍一下什么是border-image和linear-gradient border-image是指定作为div元素周围边框的图像那么它有几个参数我们该怎么正确使用它呢border-image有五个参数分别是 我们最常用的就是border-image-source和border-image-slice还有border-image-repeat.
In addition to adding gradients to backgrounds we can also apply gradients to borders icons buttons text and a. Tagged with html css javascript. This fantastic property will add an interesting feature to your web design as it will now have an image as its border If you find designing a border with gradient a bit tricky.
The trick here is to place a Container inside a bigger Container that has a gradient color background. We all know the property border-image that allows us to add any kind of images including gradients as borders. To show gradients for a border with CSS you can use the border-image property.
Then by using the linear gradient property adjust the background of the border and the colors you want to give to your border. So you have an element and you want a border on one or more sides and you want to have a linear-gradient or indeed any kind of gradient as the border rather than a solid color. The next thing we want to add is the actual border-image.
Refer to the size of the. Unfortunately border-radius isnt supported with border-image and its painful to find tricks to obtain rounded borders having a gradient. Border with Gradient Preview.
This will only have an effect if the gradient size is less than 100. Il est préférable dindiquer un style de bordure distinct avec border-style dans le cas où limage ne chargerait pas. This little trick for gradient borders is super usefulborder-gradient border.
Gradient with linear-gradient Background linear-border-gradient width. Repeat Background Horizontally Repeat Background Vertically. CSS Linear Gradient Examples.
Border-width border-style border-image-source border-image-slice. Sephanie Eckles was sharing around the idea with more detail. Outer div contains the big circle with gradient colour and inner div contains a small white circle which acts as an inner end of the circle creating a border of the circle.
Bien que la spécification ne le nécessite pas certains navigateurs naffichent pas limage de bordure si border-style vaut none ou si border-width vaut 0. Linear-gradient direction color1 stop1 color2 stop2. The border-image property allows you to specify an image to be used as the border around an element.
Similarly we can use the background-image attribute to create a gradient in the backdrop of a page. You can create different styles of CSS border gradients like linear gradient radial gradient and conic gradient Additionally you can create a border image gradient. 0 indicates full transparency 1 indicates full color no.
Background Settings For Gradient 1. The linear-gradient is a CSS function which we are going to use to set a. Lets see how we apply this technique through the following examples.
Background colour is a CSS property that allows us to apply a solid colour to the background. Lastly In the other class adjust the background color that you want to use within the borders with the text. Heres some basic demos from our article on the subject.
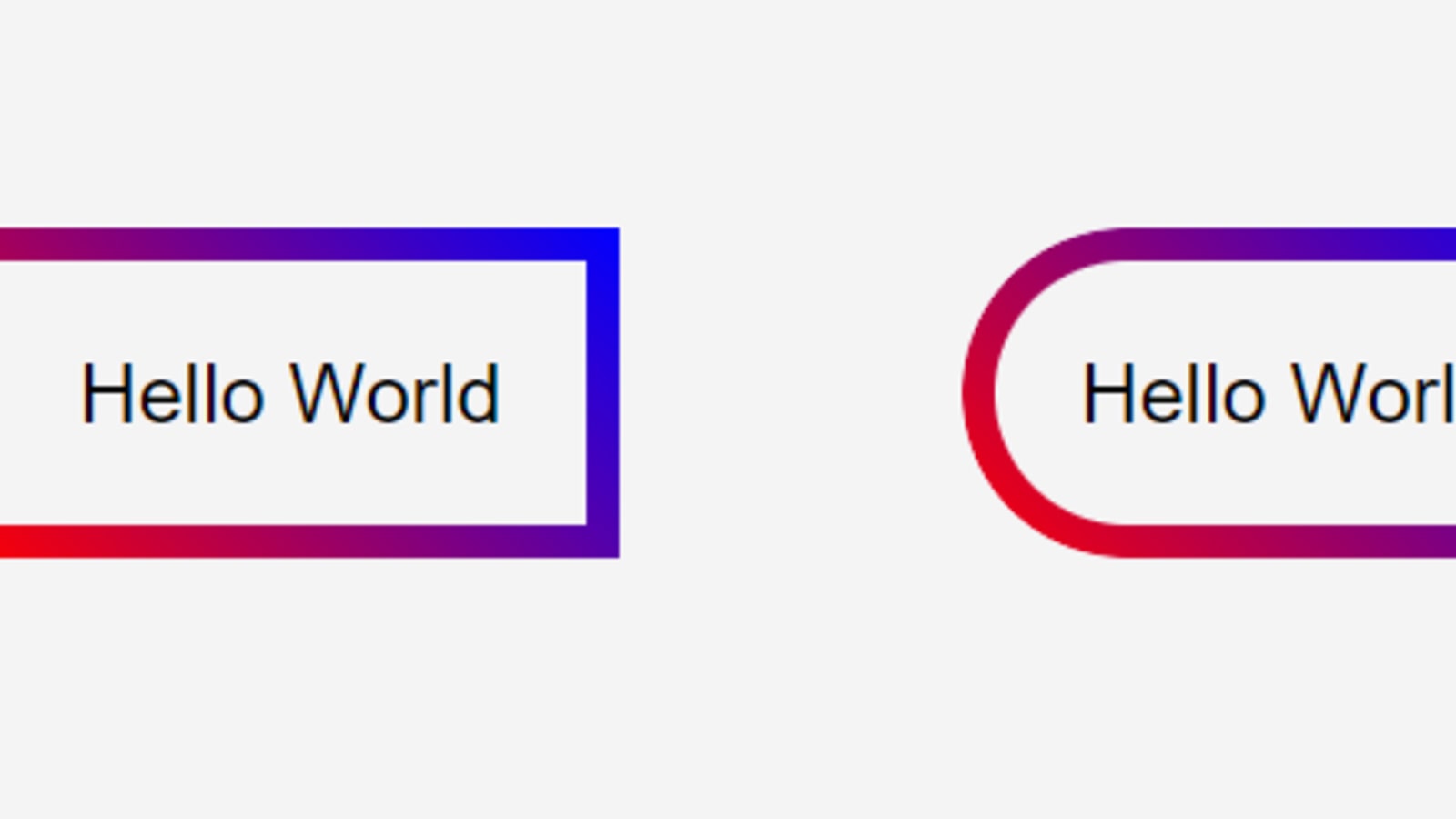
To create a linear gradient you must define at least two color stops. And give this div a 1rem border. This example creates 2 boxes.
The key to the technique is the border-image property.

Css Border Gradient How To Apply Gradient Borders Using Css

Border With Gradient And Radius Dev Community

Border With Gradient And Radius Dev Community

Tag Archive For Border Css Tricks

Css Possible To Use Border Radius Together With A Border Image Which Has A Gradient Stack Overflow

Css Rounded Corners Gradient Border Getbutterfly

Border With Gradient And Radius Dev Community

Css Border Gradient With Border Radius Stack Overflow

Border With Gradient And Radius Dev Community

Awesome Css Border Animation Examples To Use In Your Websites

Css How To Create Top Left And Bottom Right Border With Different Color Stack Overflow

How To Create Css Gradient Border Css Quick Tips And Trick Pure Css Tutorials Youtube

Css Rounded Corners Gradient Border Getbutterfly

Css Wavy Border Using Radial Gradient Youtube

Css Border Gradient With Border Radius Stack Overflow

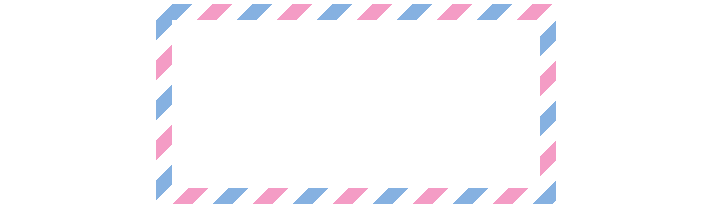
Sass How To Create Rectangle With Gradient Color Stripes Border Via Css Stack Overflow

Why Does My Border Image Not Respect Border Radius It Qna

Border Animation Pure Css Html Gradient Border Color Youtube